シングルページタイプのコーポレートサイトをSTUDIOで制作し、簡単なお知らせ(ニュース)を組み込むことになりました。お知らせの詳細ページは簡易的なものにしたかったので、詳細ページを作らず、何の飾りもないモーダルで作ることにしました。
以前では、STUDIOのCMS機能で生成される動的な内容をモーダルで表示できなかったみたいですが、この記事を投稿した今日現在はアップデートされて機能が追加されていました。その方法をメモ。
動的モーダルを作成する方法
前提として、あらかじめCMSのデータが作成されていることを前提としています。ここでは「news」というCMSモデルを作成した例にしています。
ページを追加
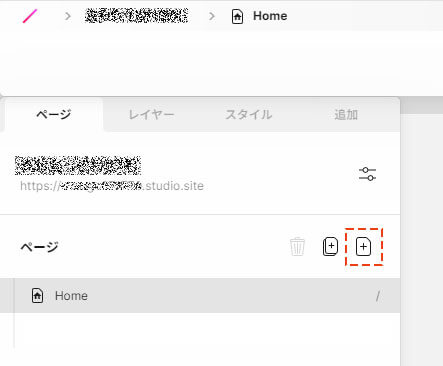
「ページ」タブで「+」ボタンを押す

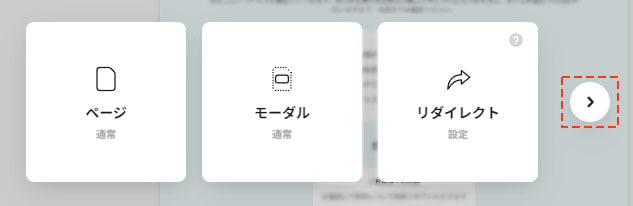
隠れたメニューを表示する

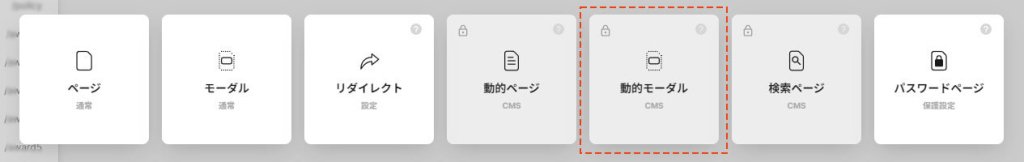
「動的モーダル」を選択する

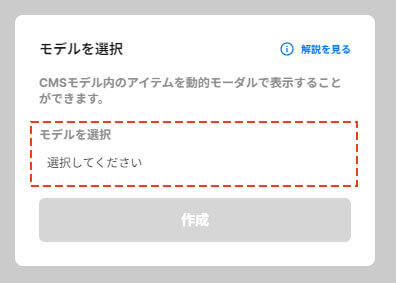
対象のCMS(データベース)を選択

モーダルページが追加されるので、ランダムなパスを「news」など、わかりやすい階層名に変更します。

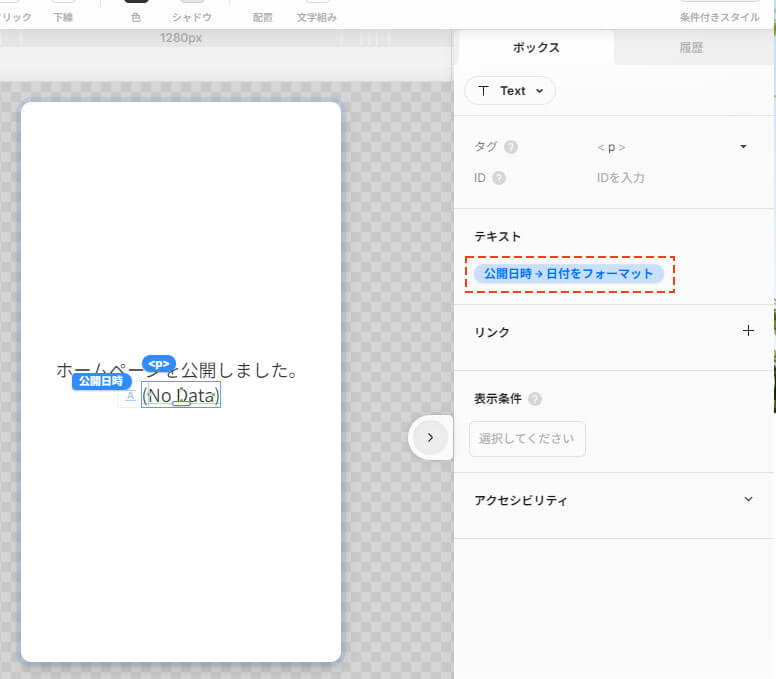
テキストを配置
モーダルページにテキストを配置してデータを紐づける

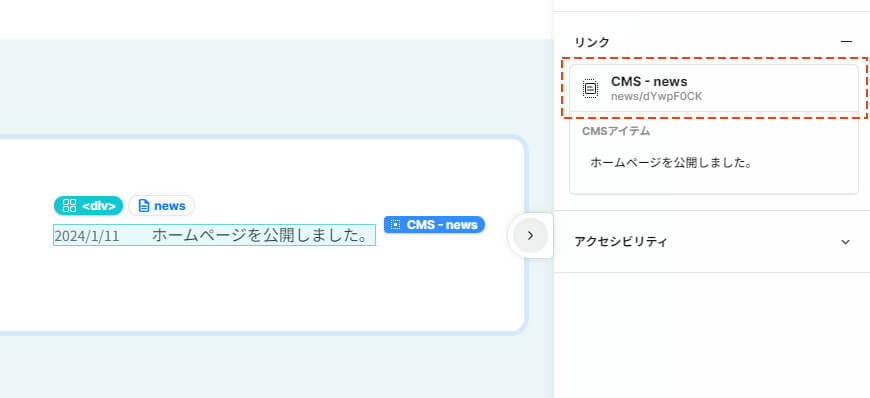
モーダルを開くリンクを設置
「お知らせ」欄のタイトルにモーダルのリンクを設置

完成
これでCMSに投稿した内容がモーダルに表示されます。