ノーコードでホームページ制作ができるSTUDIOで、表示デバイスの画面幅に合わせて表示する可変レイアウト(レスポンシブ)対応についてメモ。
様々なデバイスが世の中に溢れていて、それに対応するためのレスポンシブですが、「パソコン、タブレット、スマートホンの3つに対応すればヨシ」という訳にはいかないことが多々あります。特にパソコンとタブレットの間のMicrosoft Surface Proや、縦だとスマホ、横にするとタブレット表示になるiPhoneなど、ノーコードツールとはいえ、細部までこだわったサイトにしようと思うと、ディープな設定が必要になってきます。そのようなときにやってみたことを、ここにメモ。
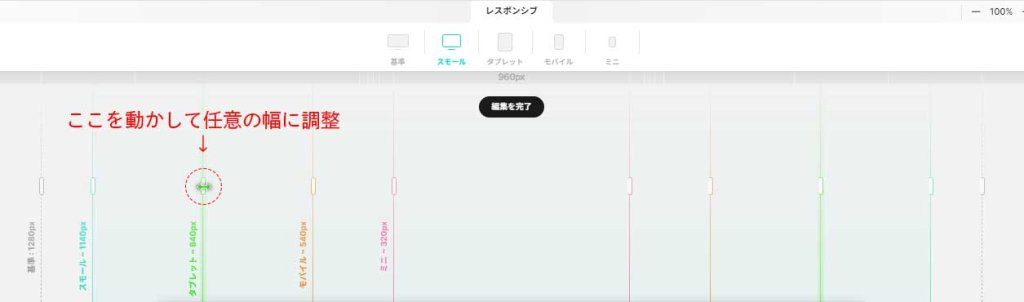
STUDIO標準のブレイクポイントの追加/削除
- 標準 1280px以上(パソコン向け)
- スモール 1140pxまで(小型ノート向け)
- タブレット 840pxまで
- モバイル 540pxまで(スマホ向け)
- ミニ 320pxまで
それぞれ、既定の幅を数値の入力か、マウスドラッグで変更が可能です。ただし、上記の5つのブレイクポイントの他に追加ができません。


カスタムコードでCSSを書く方法もある
標準のブレイクポイントの数以上にオリジナルで追加したい場合は、有料プランにあるカスタムコードに直接CSSを書くしかなさそうです。カスタムコードに書いたCSSはプレビューでは反映されません。更新ボタンで公開したサイトで反映されるので、テスト的に使う場合は一般の目に触れないように注意することが必要です。
ここに手を付けると、もはやノーコードではない気がしますが、コーディングして制作するよりも制作は随分楽です。
Surface Pro 7+をタブレットのレイアウトに含めたい
iPadはタブレットのブレイクポイントで作成しますが、タブレットに近いサイズのSurface Pro 7+はスモール(PC)として認識されます。これを縦向きにしても、ほぼタブレットサイズに近いのに、スモールまたは標準のブレークポイントで制作したサイトが表示されます。
その場合の対応として、
- タブレットのブレイクポイントを840ピクセルから912ピクセルに変更する
- カスタムコードにCSSを書く
このどちらかになるかと思います。
カスタムコードの例
Surface Pro 7+の縦向き対応
STUDIOのブレイクポイントを変更せず、タブレットのデフォルト幅840px以上である841px~1023pxの間で縦向きだった場合のカスタムコードで対応する例。
<style>
@media screen and (min-width: 841px) and (max-width: 1023px) and (orientation: portrait) {
#対象のid .sd.appear {
ここにルールを書く
}
}
</style>

